← Back
Stepper
The Step component is used to create step-based presentations, like slideshows. See this example for more details.

Props
- currentStep
numberThe index of the currently selected step.
- Example:
x
- Example:
- fullWidth
booleanShould this component be full width?.
- Example:
true
- Example:
Example Code
[var name:"stepperIndex" value:0 /]
[Stepper currentStep:stepperIndex]
[Graphic]
[img src:`"static/images/examples/" + stepperIndex + ".png"` /]
[/Graphic]
[Step]
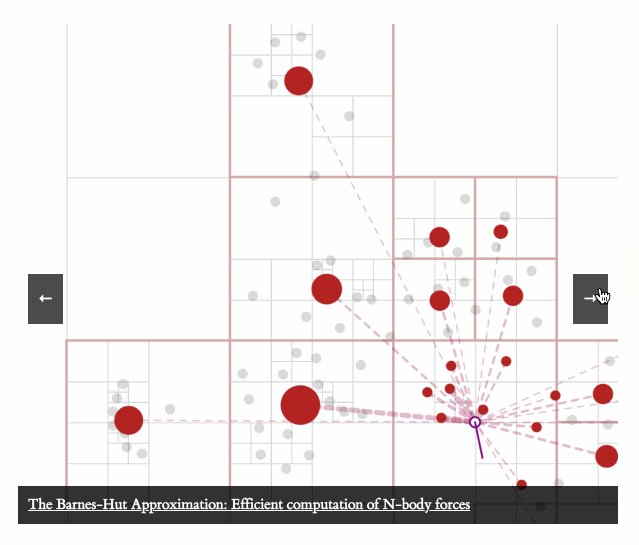
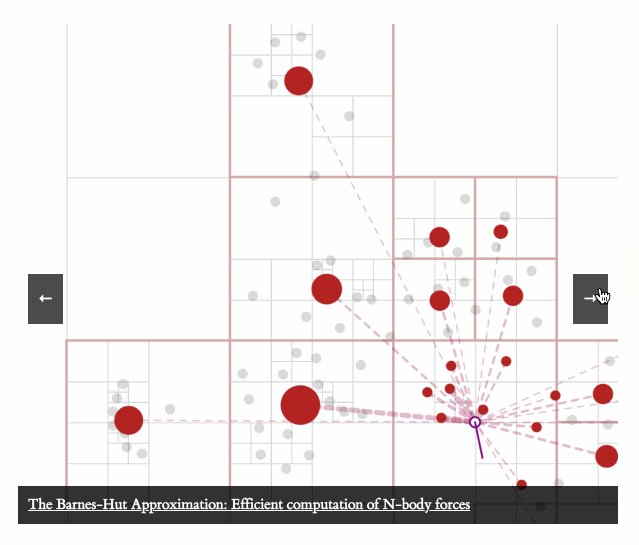
[The Barnes-Hut Approximation: Efficient computation of N-body forces](https://idyll-lang.org/gallery/the-barnes-hut-approximation)
[/Step]
[Step]
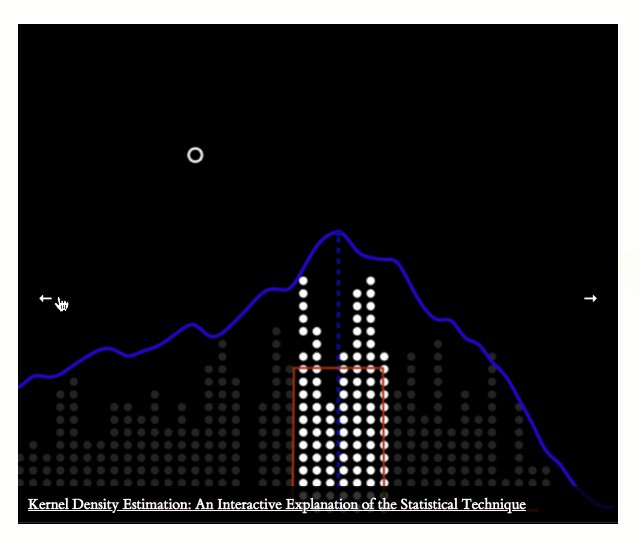
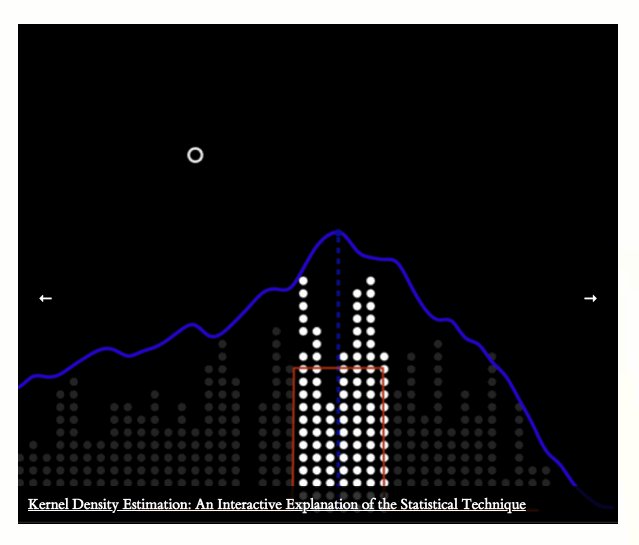
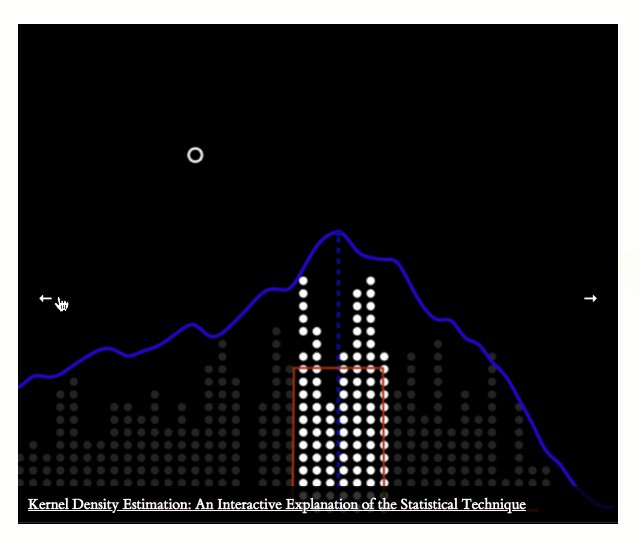
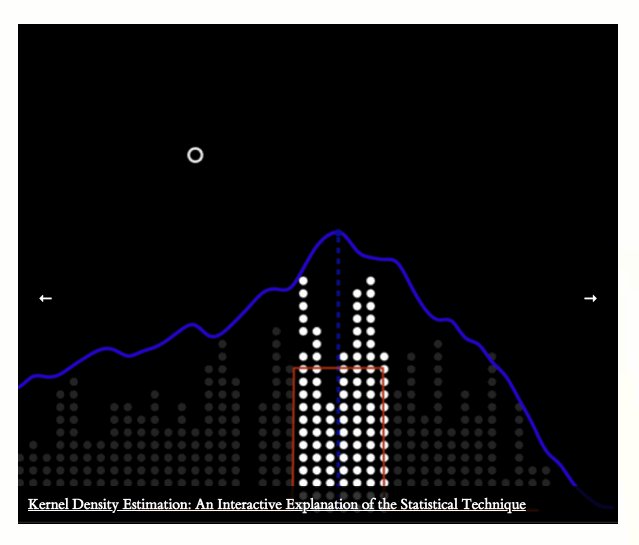
[Kernel Density Estimation: An Interactive Explanation of the Statistical Technique](https://idyll-lang.org/gallery/kernel-density-estimation)
[/Step]
[Step]
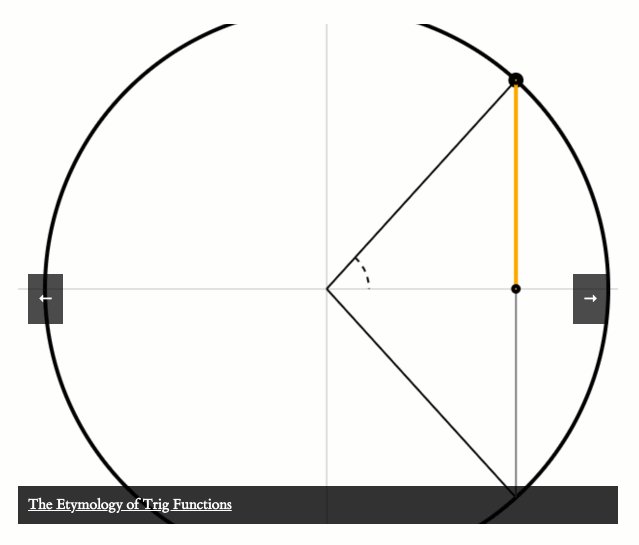
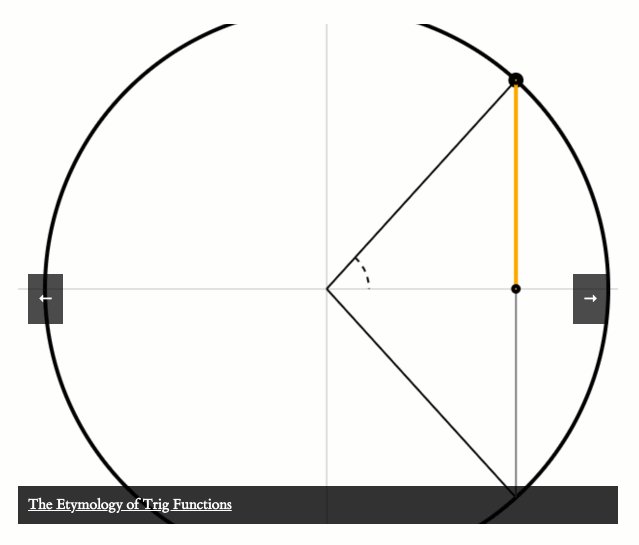
[The Etymology of Trig Functions](https://idyll-lang.org/gallery/the-etymology-of-trig-functions)
[/Step]
[StepperControl /]
[/Stepper]

