Configuration and Styles
Idyll is typically configured via options set in package.json, but all these same options can be configured via command line flags or when using Idyll as an API.
Idyll looks for package.json file starting from the current directory where Idyll was run and searches through the parent directories till the root directory for another package.json file. This is useful for multipage projects where package.json need not be duplicated for each page. In cases where multiple package.json files are present with the same options configured, the local package.json will be given higher preference over options from package.json found in any parent folder.
Options
- layout - the name of the layout to use. By default this is "blog". More on layouts below.
- theme - the name of the theme to use. By default this is "default". More on themes below.
- authorView - whether to display component information on the page or not. By default this is "false"
- googleFonts - a list of Google font names to include via CSS. This can be an array of strings or a single string.
- favicon - an ico file to use as the favicon, should be inside of the static folder, e.g. "static/favicon.ico".
- alias - Customize component resolution, for example
{ "VL": "IdyllVegaLite" }would let you use tags like[VL /]in your markup, instead of[IdyllVegaLite /]. - template - a custom HTML template to use. The default template can be found here
- components - the path to your custom components. By default this points to "components". This can be a string (a single path), or an array.
- css - the path to a CSS file. You can use this to override Idyll's default styles.
- datasets - the path to the folder containing your datasets. By default this points to "data/".
- no-minify - turn code minification off when building for production.
- no-ssr - turn server-side rendering off when building for production.
- output - the folder in which to place build output..
- inputString - string of Idyll markup. Use this flag to compile a string instead of a file.
"idyll": {
"layout": "blog",
"theme": "my-custom-theme.css",
"components": ["./components/", "../some-other-components/"],
"googleFonts": ["Hanalei Fill"],
"favicon": "static/favicon.ico",
"alias": {
"VL": "IdyllVegaLite"
}
}Note, when modifying these options you may need to restart the idyll server for the change to take effect.
Themes and page layout
Idyll exposes two options to help you style your project, layout and theme. layout deals with CSS styles related to how your content is layed out on the page: width, columns, etc. The theme option allows you to choose different stylesheets to change the style of the content itself (text color, font, and so on).
If more customization is required, you can provide a custom HTML template, and Idyll will generate articles within that custom template (see the "template" option above).
Layout
Idyll currently ships with several page layouts that can be used to modify how content is displayed on the page, allowing you to quickly test out different narrative styles for you project.
Centered
The centered layout puts your content in the center of the page and is mobile responsive.

Blog
This is the default layout. The blog layout is fairly traditional article layout with room in the margin to put notes and other callouts. See https://mathisonian.github.io/trig/etymology/ for an example of this layout.

None
If you set --layout none Idyll won't provide any structural CSS, allowing you to customize things to your heart's content.
Themes
Default
This is the default theme. Use this as a starting point and add CSS to make posts your own.

GitHub
This theme is inspired by the style of GitHub README pages.
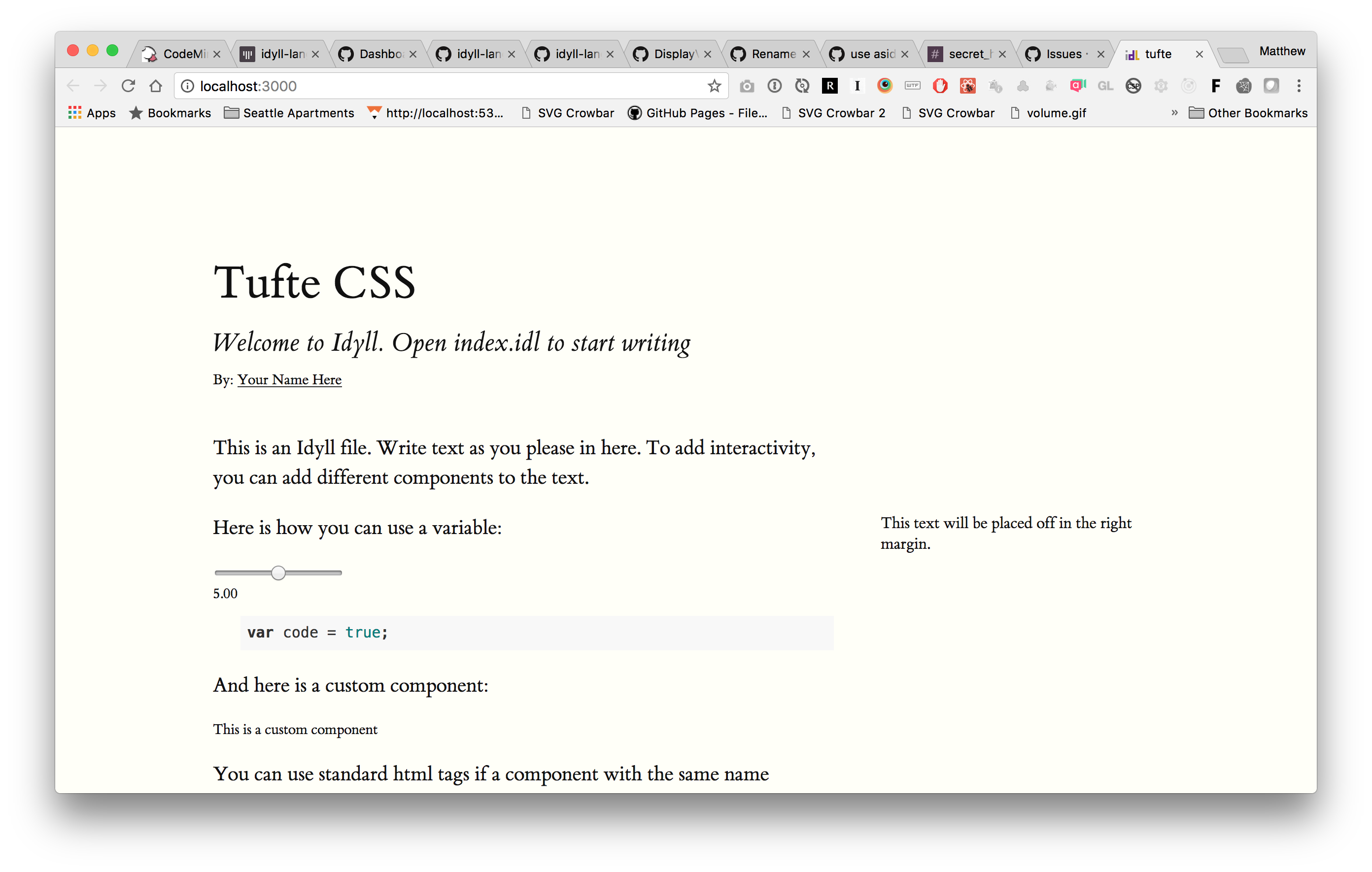
Tufte
The Tufte theme uses styles from https://edwardtufte.github.io/tufte-css/.

Using Idyll as an API
You can use Idyll directly from JavaScript as well; this is useful if you want to build on top of Idyll. For example, you could make a static blog engine that uses Idyll to compile the blog posts.
Example
var Idyll = require('idyll');
var idyll = Idyll({
inputFile: 'my-file.idl'
output: 'build/',
htmlTemplate: '_index.html',
componentFolder: './components/'
dataFolder: './data',
layout: 'centered',
theme: 'default'
});
idyll.build()
.on('update', () => {}) // the compilation finished.
.on('error', () => {}) // there was an error
If you pass live: true to Idyll, it will continue to watch the input files for changes, and will emit the update event each time that the output is rebuilt.
You can also compile an input string directly instead of a file:
var idyll = Idyll();
idyll
.build('# My Idyll markup')
.on('update', () => { console.log('Finished.') });
Selecting Idyll options using the env parameter
Oftentimes it can be helpful to change your options based on where You are running Idyll. Idyll supports an env paramter you can use either by API or with the command-line with \`--env my-env\`
To use the env parameter you need to change the format of package.json to support multiple options.
package.json example
"idyll": [
"my-env", {
"layout": "blog",
"theme": "my-custom-theme.css",
"components": ["./components/", "../some-other-components/"],
"googleFonts": ["Hanalei Fill"],
"favicon": "static/favicon.ico",
"alias": {
"VL": "IdyllVegaLite"
}],
[
"prod-env", {
"theme": "my-custom-prod-theme.css",
}]
]}If no env is supplied and package.json is in list format, the first env will be used by default.
Continue to the next section to learn about Idyll components.

